When we started planning for Hey Rebekah over the summer, we made a big list of things we'd have to build. We started off with a goal of "100% Delight". This was going to be a huge effort that we'd have to create from scratch. In our roadmap, this represented where we wanted to go.
Given our limited resources, that would take forever. So, as Lean Startup enthusiasts, we had to be real with where we were starting out from. Zero.
Rather than take a waterfall approach to building the mountain—and they will come—we decided to not waste time, resources, or money. Everything we're doing is a set of experiments to validate assumptions, then iterate.
Reasons we chose Webflow
We chose Webflow for a variety of reasons. But, mostly because we were bored with WordPress. We dove right in and began exploring our options. In our planning, we wanted to ensure that the site we built was extensible and infinitely scalable.
That meant we had to compromise on our personal opinions and adopt an opinionated, well documented framework. We chose Finsweet's Client-First as our style guide. It's a free resource maintained by the F'in superstars of Webflow.
Next we had to explore options for components. There's a $#!t ton of them out there but we settled on Relume's Library, because it played nice with Client-First.
The clock begins
OK, well not just yet. A couple of pre-requisites first. We needed to set up a Webflow account and subscribe to Relume's Library. How much does it cost to build a website, on Webflow, anyway?
Webflow's pricing is a little complicated and we ended up with a Core Workspace plan and Business Website (CMS) plan.
Webflow sets us back $19 and $49 a month respectively. Add $38 a month to that for Relume's library. This investment was a no-brainer for us given our limited resources, because time is money!
Before building, we made sure to use Octopus to create our information architecture and high-level site-plan.
Alright, now the clock begins:
Here's everything we did to make our website on Webflow. Ready, set go!
1. Clone Client-First starter to Webflow account
1.Update site settings, point domain, select hosting plan
2. Update Client-First style guide
2.1 Install .woff2 fonts (Space Grotesk 700, 400) for performance, update typography styles, update colors, define button and rich-text styles
3. Install Finsweet & Relume Chrome Extensions
3.1 Update global-styles embed with font-smoothing, responsive fluid styles, etc.
3.2. Turn on class-sync for Relume
4. Create Webflow pages with Client-First core page structure
4.1 Home
4.2 About
4.3 Built With
4.4 Contact
4.5 Gists
4.6 Privacy Policy
4.7 Terms
4.8 Thank You
4.9 Style Guide
4.10 Advertising (draft)
5. Create and configure Webflow CMS collections, add Client-First core page structure to CMS page templates
5.1 Metrics
5.2 Built With
5.3 Categories
5.4 Gists
6. Use Relume Library to import components and build page/template layouts
6.1 Apply pseudo-brutalist styling to the site
6.2 Optimize mobile layouts, then desktop
7. Connect forms, update section IDs, and optimize
8. Handover to design team for content/graphics and don't look back!
Compared to WordPress and our preferred React/Next, this set up was a breeze. The whole process of building out the site to wire-framed components took 2 hours. Then, the design team at Hey Rebekah spent 4 months to update copy and graphics. 🤷🏻♀️
Fast as lighting
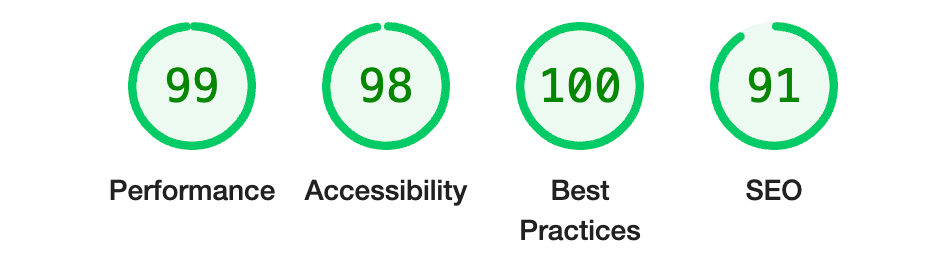
Once they were done, we performed some site/speed optimizations. This is the result after some minimal .webp optimizations which take only a minute, cleaning up unused classes/animations—another minute, and addressing some accessibility issues.
The whole process across Webflow and Cloudflare took roughly 30 minutes.

We haven't published robots.txt yet or connected to Google Search Console. We'll do that after the growth team completes their keyword research and copy updates.
Our current production site is a good example of releasing early to test, validating assumptions, and being ready to iterate. It's also a case study in minimizing waste as a startup.
Hit us up with any questions you may have and we'd be happy to address them.
About Rebekah Radice
Rebekah Radice, co-founder of BRIL.LA, has traded narcissism for purpose. When not driving growth, you'll find her tricking family into thinking she's Emeril Lagasse - likely covered in marinara. The spotlight was fun, but impact is better. These days she's using 20+ years of brand brilliance for good.

